Learning Objectives
- How to use Git, GitHub (+Pages), and Quarto to publish an analysis to the web
9.1 Introduction
Sharing your work with others in engaging ways is an important part of the scientific process.
So far in this course, we’ve introduced a small set of powerful tools for doing open science:
- R and its many packages
- RStudio
- Git
- GitHub
- Quarto
Quarto, in particular, is amazingly powerful for creating scientific reports. We’ve already gotten a glimpse into how we can use it to organize, document, and present ideas along with code & code outputs within our RStudio environment. However, we haven’t yet tapped its full potential for sharing our work with others.
In this lesson, we’re going to take our training_{USERNAME} GitHub repository and turn it into a beautiful and easy-to-read web page that you can publish and share using the tools listed above.
Make sure you are in
training_{USERNAME}project-
Add a new Quarto file at the top level called
index.qmd- Go to the RStudio menu File -> New File -> Quarto Document
- This will bring up a dialog box. Add the title “GitHub Pages Example”, keep the Default Output Format as “HTML”, and then click “OK”
-
Save the Quarto Document you just created. Use
index.qmdas the file name- Be sure to use the exact case (lower case “index”) as different operating systems handle case differently and it can interfere with loading your web page later
-
Press “Render” and observe the rendered output
- Notice the new file in the same directory
index.html - This is our Quarto file rendered as
HTML(a web page)
- Notice the new file in the same directory
-
Commit your changes (for both
index.qmdandindex.html) with a commit message, andpushto GitHub- If you have a folder called
index_files, commit this as well. This folder contains the all the formatting and display settings for your html page.
- If you have a folder called
Open your web browser to the github.com and navigate to the page for your
training_{USERNAME}repository-
Activate GitHub Pages for the
mainbranch- Go to Settings -> Pages (underneath the Code and Automation section)
- Keep the “Source” as “Deploy from a branch”
- Under “Branch” you’ll see a message that says “GitHub Pages is currently disabled”. To change this, change the branch from “None” to
main. Keep the folder as therootand then click “Save” - You should see the message change to “Your GitHub Pages site is currently being built from the
mainbranch”
Note: index.qmd represents the default file for a web site, and is returned whenever you visit the web site but doesn’t specify an explicit file to be returned.
Now, the rendered website version of your repo will show up at a special URL.
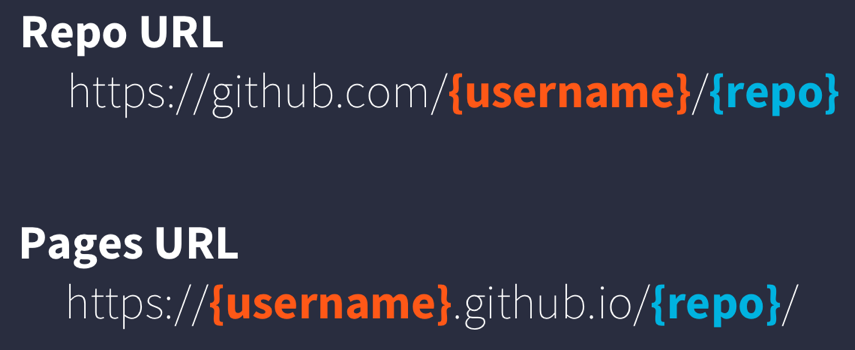
GitHub Pages follows a convention like this:

Note that it changes from github.com to github.io
- Go to
https://{username}.github.io/{repo_name}/(Note the trailing/) - Observe the awesome rendered output
Now that we’ve successfully published a web page from an Quarto Document, let’s make a change to our Quarto Document and follow the steps to publish the change on the web:
- Go back to your
index.qmd - Delete all the content, except the
YAMLfrontmatter - Type “Hello world”
- Render
index.qmd - Use Git workflow:
Stage (add) -> Commit -> Pull -> Push - Go back to
https://{username}.github.io/{repo_name}/
Next, we will show how you can link different qmd’s rendered into html so you can easily share different parts of your work.
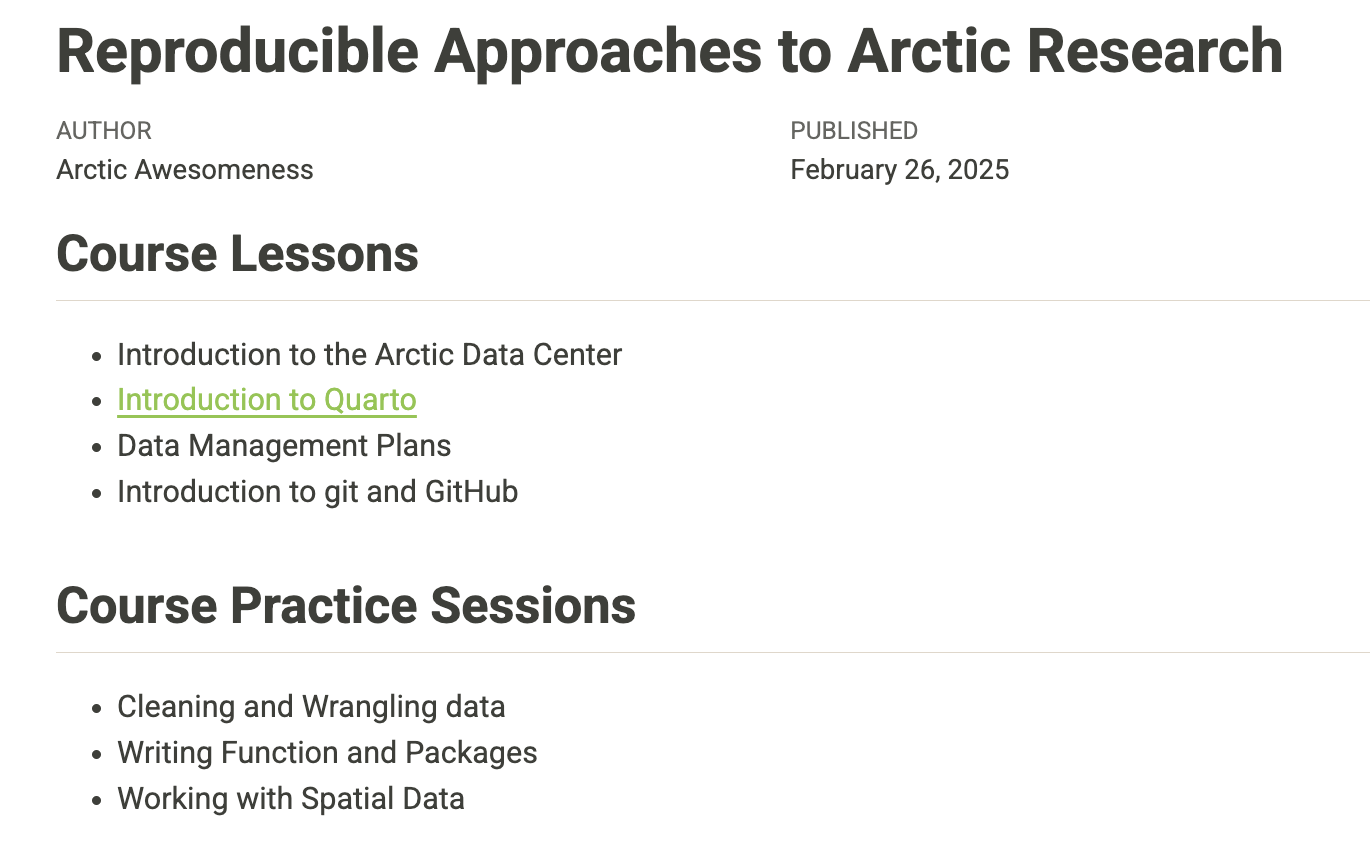
In this exercise, you’ll create a table of contents with the lessons of this course on the main page, and link some of the files we have work on so far.
Go back to the RStudio server and to your
index.qmdfileCreate a table of contents with the names of the main technical lessons of this course, like so:
## Course Lessons
- Introduction to Quarto
- Introduction to git and GitHub
- Cleaning and Wrangling data
## Course Practice Session
- Practice I
- Practice II
- Practice IIIIn the instructions below, we’ll assume you created a Quarto document called quarto-intro.qmd in your scripts directory during the module on Introduction to Quarto, and have pushed that to GitHub within the same repo where you just created the index.qmd file above.
scripts/quarto-intro.qmd file?!?
If you created a Quarto document in the intro session but named it something else, no problem! Simply adapt the instructions below to match your file name.
If you haven’t created this file at all, nor any other Quarto documents from previous modules, go ahead and create a new Quarto document in RStudio, and save it as quarto-intro.qmd in the scripts directory. Just for quick illustration, add an R code chunk or two, such as:
```{r}
library(dplyr)
library(ggplot2)
ggplot(airquality, aes(Temp, Ozone)) +
geom_point() +
geom_smooth(method = "loess", se = FALSE)
```Make sure you have the
htmlversion of yourquarto-intro.qmdfile, and any other Quarto pages you wish to publish. If you only see theqmdversion, you need to “Render” your files first.In your
index.qmd, add the links to thehtmlfile(s) you want to show on our webpage. Do you remember how to create a link using Markdown?
Markdown syntax to create a link:
-
[Text you want to hyperlink](link)- Example:
[Introduction to Quarto](scripts/quarto-intro.html)
- Example:
Render
index.qmd, then verify that the rendered page looks the way you expect, that the link works, and that the linked page looks good.Use Git workflow:
Stage (add) -> Commit -> Pull -> Push. Be sure to include the updatedqmdfiles,htmlfiles, and any newly created folders created during the render process.
After pushing, it may take up to a couple of minutes for GitHub to build your site, but after that is complete, you should be able to refresh your website. Confirm that you see the table of contents, and can successfully navigate to whatever page(s) you linked.
Quarto web pages are a great way to share work in progress with your colleagues. Here we showed an example with the materials we have created in this course. However, you can use these same steps to share the different files and progress of a project you’ve been working on. To do so simply requires thinking through your presentation so that it highlights the workflow to be reviewed. You can include multiple pages and build a simple web site and make your work accessible to people who aren’t set up to open your project in R. Your site could look something like this: